
BLOCS MASTER
Making a Site in Blocs 5
Learn how to create a beautiful and modern website in Blocs 5 website builder with step-by-step video tutorials.
All Levels
The course was carefully designed to cater to users of all levels, from beginners to advanced learners.
Maximum Value
We’ve packed an incredible amount of value into a compact package, ensuring maximum efficiency.
Highest Quality
All the video lessons are of top-notch quality, with 4K resolution and crystal-clear audio.
2.5+ Hours of Video
The course includes 21 high-quality lessons, and offers over 2.5 hours of detailed tutorials.
Lifetime Access
Upon signing up, you gain lifetime access to all the lessons and any future updates we release.
Exclusive Assets
Additionally, you’ll receive the Blocs 5 project file, the very website I’m building during this course.
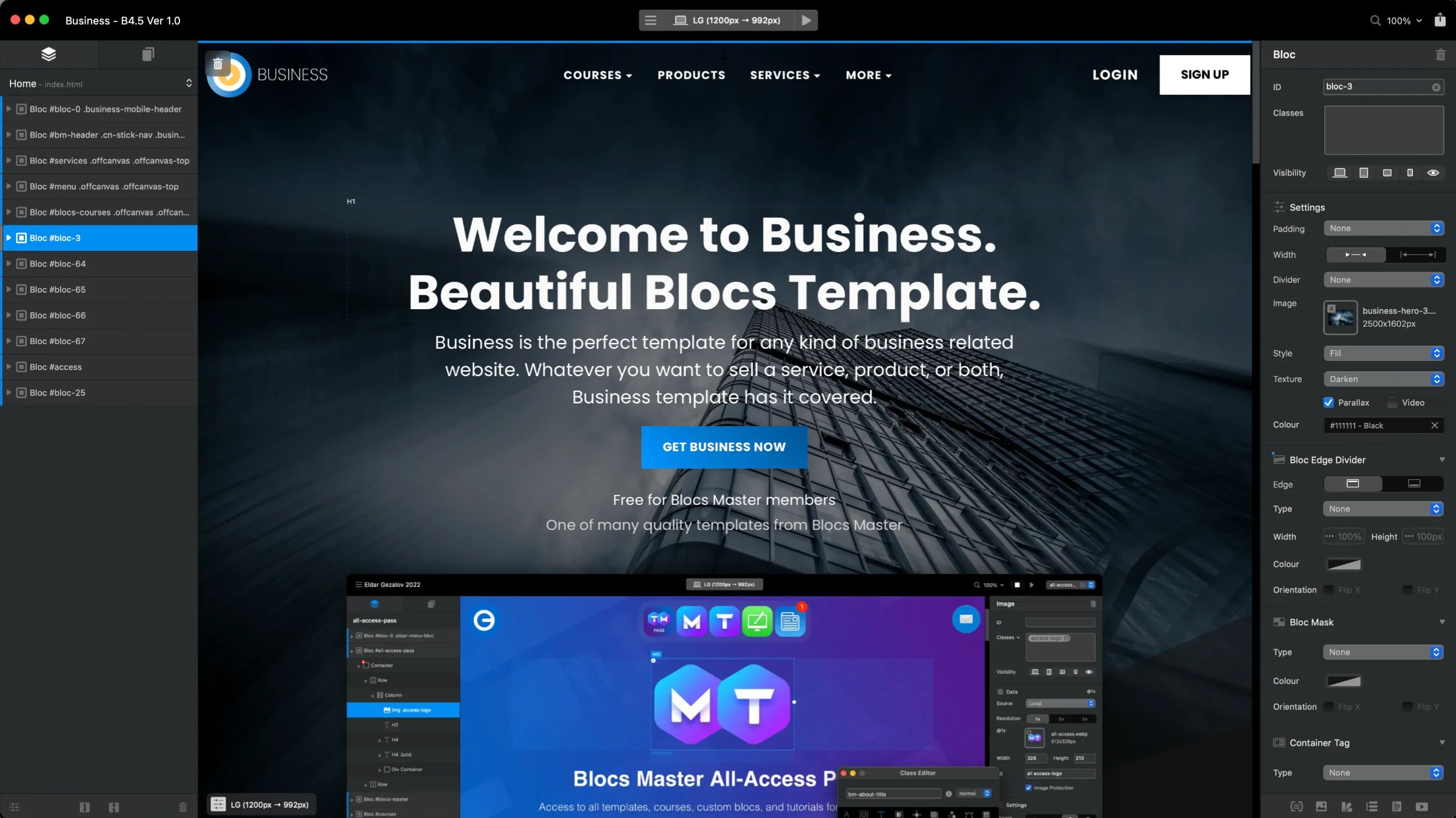
3. Project Setup
Part 2. Making a Website in Blocs 5
1. Overview
TXT
2. Planning
TXT
3. Project Setup
6 min
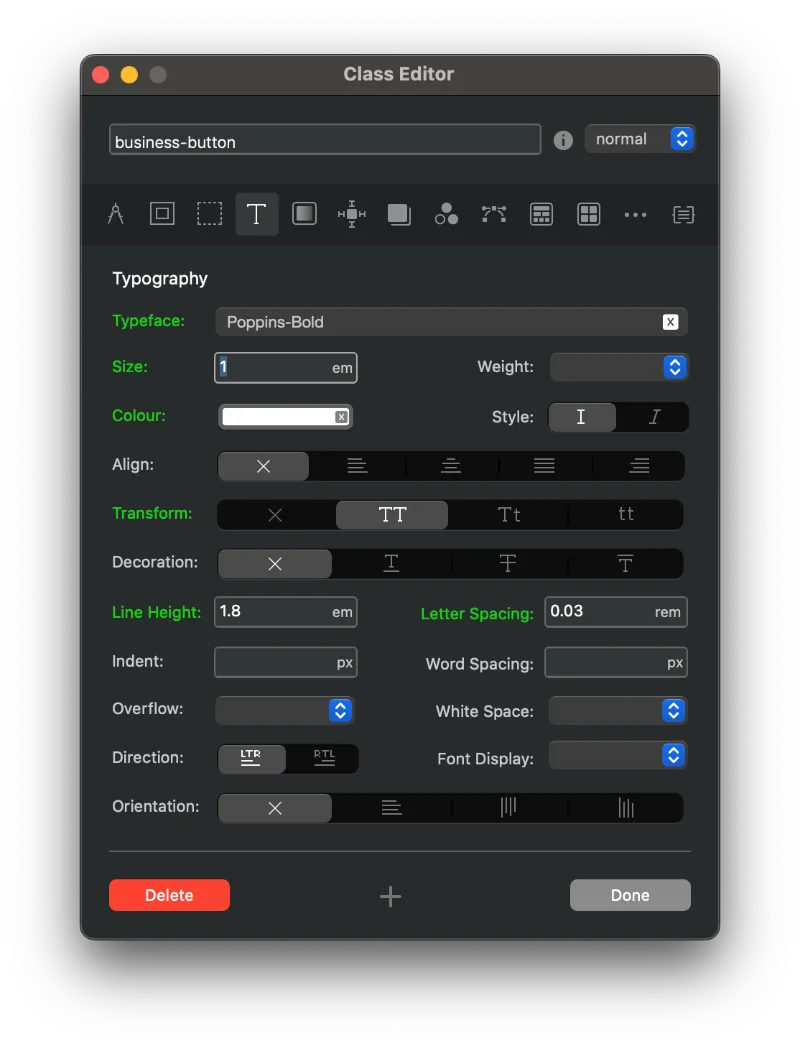
4. Typography Setup
9 min
5. Colors Setup
4 min
6. Menu Setup
12 min
7. Buttons Setup
8 min
8. Preparing Images
6 min
9. Landing Page
12 min
10. Card Design
9 min
11. Call to Action Section
6 min
12. Gradient Text
3 min
13. About Page
3 min
14. Projects Grid
6 min
15. Project Page
12 min
16. Contact Page
10 min
17. Footer
9 min
18. Animations
14 min
19. On-Site SEO
13 min
20. Optimization
12 min
21. Publishing
4 min
Your Instructor
Eldar Gezalov
A professional designer and trainer with over a decade of experience, has been assisting individuals in utilizing the Blocs app to create websites without writing code.


Trusted by
The Blocs Team

Norm Sheeran
Blocs Website Builder,
Founder and Director
“Eldar is an invaluable member of the Blocs community. With exceptional expertise in Blocs, he guides you step-by-step in building a polished, professional website from the ground up—no coding required.
With Eldar's expert guidance you can take your web design skills to the next level and learn how to create stunning, code-free websites."

Helen Sheeran
Blocs Website Builder,
Director
“I am constantly amazed by the dedication and expertise Eldar brings to the Blocs community.
His tutorials are exemplary in clarity and creativity. They break down complex concepts into accessible steps that empower Blocs users of all skill levels to create stunning, professional-quality websites with ease.”
What Blocs Users Say
Read a testimonial letter from Frank.
"This wonderful guy has created a series of videos (many free) which cover every aspect of Blocs in simple to understand examples. I promise he’s not paying me to write this, but I like many are indebted to him for the hours he has spent helping others."
- David
"The best website to learn how to use Blocs. Eldar cares to help you if you have problems with the templates. If you subscribe you will not regret it.
It includes a large number of sample templates. 100% recommended"
- Wardiam
"The best place to learn virtually all there is to know about Blocs for beginners.
And what better teacher than Eldar himself who spares nothing to make sure you are on the right track from step one through to intermediate."
- Sabina
"What sets Eldar apart from other developers is his amazing customer service, attention to detail and his genuinely positive way of interacting with his customers."
- Lee
"It is definitely worth the money if you want to learn Blocs quickly and efficiently, not to mention the many tips and tricks that Eldar has built into his lessons."
- Ive
"If you are looking for an in-depth course on how to get the most out of Blocs, I highly recommend Blocs Master Courses."
- Arno
Become a Blocs Master
Start your amazing web design journey today by becoming a Blocs Master member.
Get Started



Blocs Master © 2016-2025