BLOCS MASTER
Blocs 4 Website Course
The step-by-step course covering everything you need to know to make a beautiful website in the Blocs 4.
Enroll to WatchCourse Summary
The ultimate step-by-step video course covering everything you need to know to plan, design, optimize, and publish a beautiful multi-page website in the Blocs 4 website builder.
The Blocs 4 Website Course is the most comprehensive video course for Blocs 4 we have ever created. It includes over 74 quality lessons, 9+ hours of tutorials packed with valuable information, and a premium template.
Course Outline
Overview
Blocs 4 Website Course Overview Watch
3 mins
Barista Premium Blocs Template
35 MB
Course Resources
252 MB
Detailed Curriculum Download
406 KB
Part 1. Introduction
1-1. Exploring Blocs 4 User Interface
5 mins
1-2. Project & Page Settings
7 mins
1-3. Blocs Website Structure
8 mins
1-4. Visual Web Design Basics
10 mins
1-5. Classes Basics
10 mins
1-6. Managing Menus
5 mins
1-7. Image Editor & SEO Helper
4 mins
1-8. Next Steps
2 mins
Part 2. Preparation
2-1. Overview of the Part 2
5 mins
2-2. Planning a Website Project
6 mins
2-3. Setting Up a Project
11 mins
2-4. Creating Pages & Site Structure
5 mins
2-5. Installing Custom Google Fonts
8 mins
2-6. Default Typography Settings
7 mins
2-7. Preparing Images
12 mins
2-8. Preparing Videos
6 mins
2-9. Review of the Part 2
2 mins
Part 3. Design
3-1. Creating a Custom Menu
11 mins
3-2. Adjusting the Style of Menu
9 mins
3-3. Setting the Color Scheme
9 mins
3-4. Optimizing the Mobile Menu
6 mins
3-5. Completing the Custom Menu
3 mins
3-6. Creating Banners with Responsive Headers
11 mins
3-7. Responsive Padding
9 mins
3-8. Applying Gradients to Text
6 mins
3-9. Bloc Edge Shape Dividers
7 mins
3-10. Building Responsive Column Grids
13 mins
3-11. Applying CSS Filter Effects
7 mins
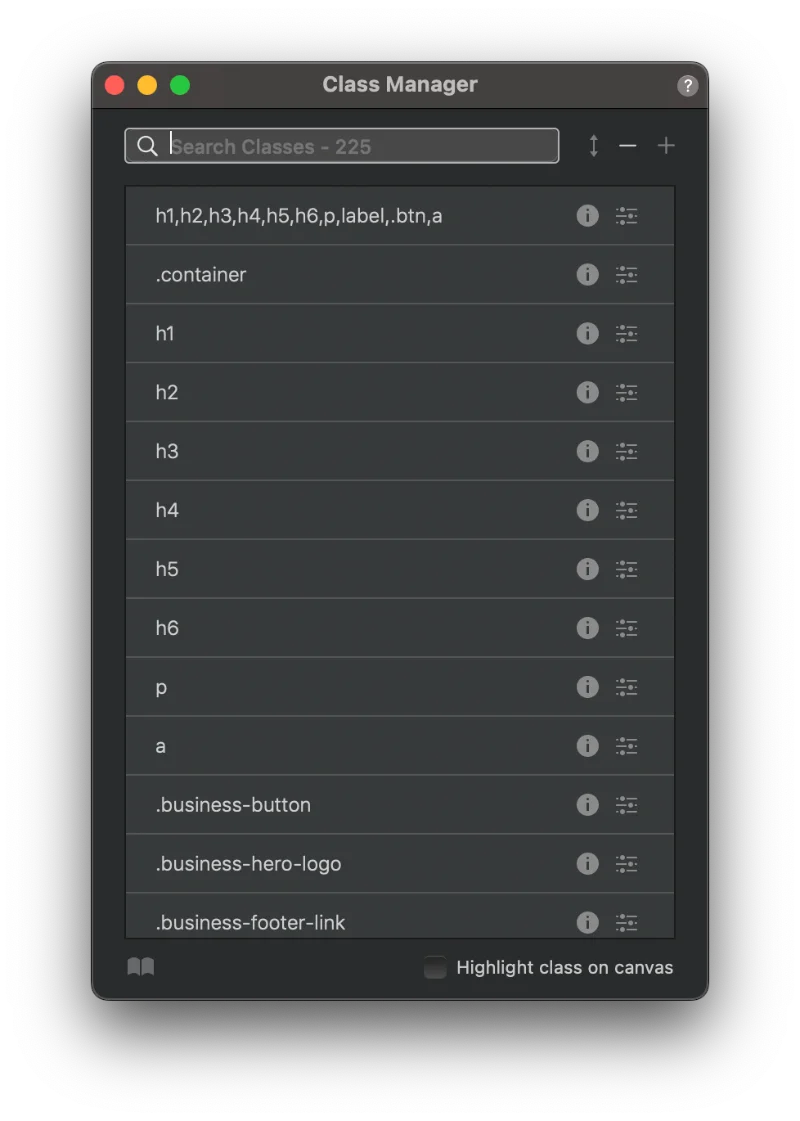
3-12. Class Library Manager
5 mins
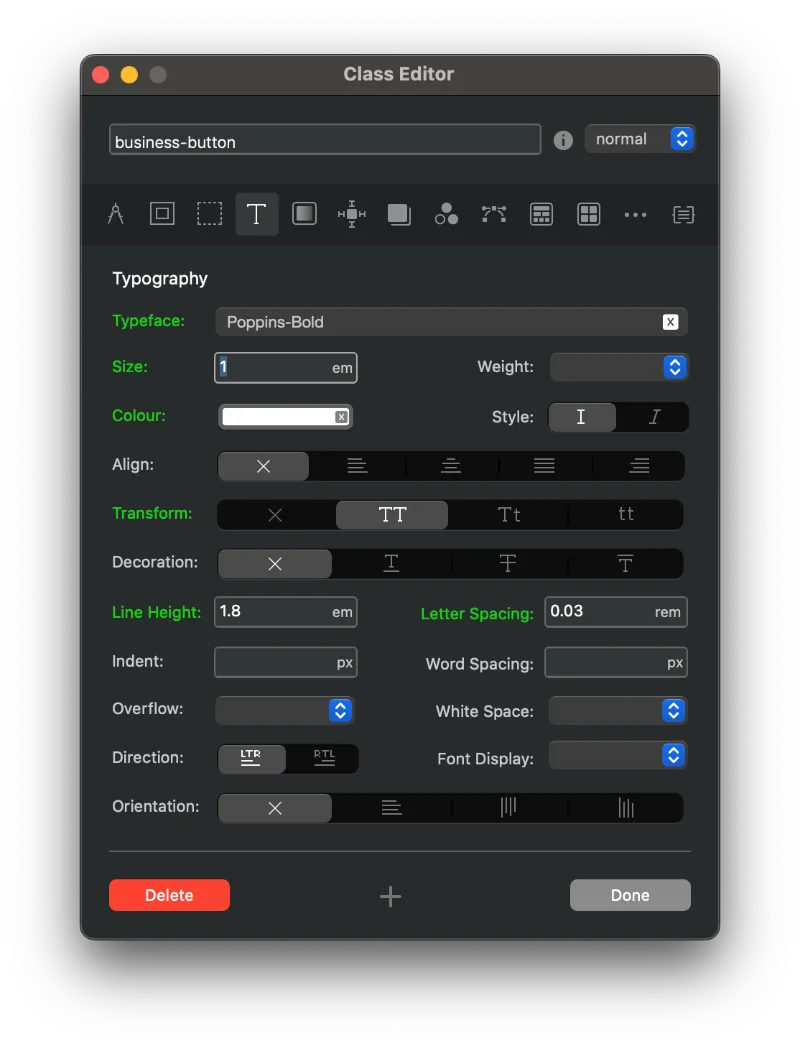
3-13. Custom Button Styles
7 mins
3-14. Building Website Footer
8 mins
3-15. Social Links & Footer Optimization
8 mins
3-16. Writer Mode & Text Editing Options
8 mins
3-17. Multi-layer Parallax Effect
10 mins
3-18. Building a Grid of Icons with Text
10 mins
3-19. Edge to Edge Feature Blocs
14 mins
3-20. Gradient Background & Wire Button
4 mins
3-21. Installing 3rd Party Brics
4 mins
3-22. Creating a Shop Page
7 mins
3-23. Using Toggle Visibility
9 mins
3-24. Setting Up a Product Page
8 mins
3-25. Setting Up a Tabbed Content Bric
8 mins
3-26. Adding Content to Tabs
7 mins
3-27. Using Toggle Class Interaction
8 mins
3-28. Completing the Product Page
5 mins
3-29. Setting Up a Gallery Page
5 mins
3-30. Setting Up a Contact Page
8 mins
3-31. Adding & Editing the Form
11 mins
3-32. Embedding Google Maps
3 mins
3-33. Adjusting the Style of Alert Messages
5 mins
3-34. Adjusting the 'Scroll to Top' Button
3 mins
Part 4. Publishing
4-1. Website Design Optimization
18 mins
4-2. Local Host Preview
4 mins
4-3. Troubleshooting Links
7 mins
4-4. Adjusting Page Settings
8 mins
4-5. Adding Social Cards
5 mins
4-6. Search Engine Optimization
9 mins
Part 5. Publishing
5-1. Exporting & Publishing a Website
6 mins
5-2. Analyzing Website Performance
6 mins
5-3. Creating & Editing .htaccess File
5 mins
5-4. Preparing Project Files for Transfer
5 mins
Review
Course Review
4 mins
Part 6. Bonus Videos
6-1. DIV Container Bric
10 mins
6-2. Styling Dropdown Menus
10 mins
6-3. Class Editor - Flex
10 mins
6-4. Class Editor - Positioning
6 mins
6-5. Vertical Menu - Part 1 - Flex & Position
10 mins
6-6. Vertical Menu - Part 2 - Body Classes
8 mins
6-7. Continuous Scroll FX
7 mins
6-8. Class Editor - Filters
5 mins
6-9. Class Editor - SVG
6 mins
6-10. Carousel Bric
10 mins
6-11. Class Editor - Shadows
7 mins
Your Instructor
Eldar Gezalov
A designer and trainer, who for the past 10 years has been helping people use Blocs app to make websites without writing any code.

Trusted By The Blocs Team

Norm Sheeran
Blocs Website Builder,
Founder and Director
“Eldar is an invaluable member of the Blocs community. With exceptional expertise in Blocs, he guides you step-by-step in building a polished, professional website from the ground up—no coding required.
With Eldar's expert guidance you can take your web design skills to the next level and learn how to create stunning, code-free websites."

Helen Sheeran
Blocs Website Builder,
Director
“I am constantly amazed by the dedication and expertise Eldar brings to the Blocs community.
His tutorials are exemplary in clarity and creativity. They break down complex concepts into accessible steps that empower Blocs users of all skill levels to create stunning, professional-quality websites with ease.”
What Blocs Users Say
Read a testimonial letter from Frank.
"This wonderful guy has created a series of videos (many free) which cover every aspect of Blocs in simple to understand examples. I promise he’s not paying me to write this, but I like many are indebted to him for the hours he has spent helping others."
- David
"The best website to learn how to use Blocs. Eldar cares to help you if you have problems with the templates.
If you subscribe you will not regret it. It includes a large number of sample templates. 100% recommended"
- Wardiam
"The best place to learn virtually all there is to know about Blocs for beginners.
And what better teacher than Eldar himself who spares nothing to make sure you are on the right track from step one through to intermediate."
- Sabina
"What sets Eldar apart from other developers is his amazing customer service, attention to detail and his genuinely positive way of interacting with his customers."
- Lee
"It is definitely worth the money if you want to learn Blocs quickly and efficiently, not to mention the many tips and tricks that Eldar has built into his lessons."
- Ive
"If you are looking for an in-depth course on how to get the most out of Blocs, I highly recommend Blocs Master Course."
- Arno